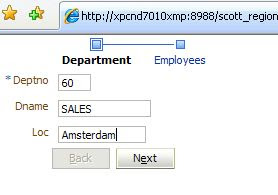
Here I make a new department
 We are ready creating a department we can click on the next button or on the employees link in de top
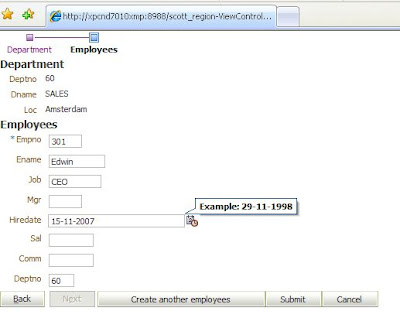
We are ready creating a department we can click on the next button or on the employees link in de top Here we can make one or more employees and if we are finished we push on submit or cancel.
Here we can make one or more employees and if we are finished we push on submit or cancel.On submit we defined that is has to go to the calling page and commit the transaction. Cancel does the same only it rollbacks the transaction
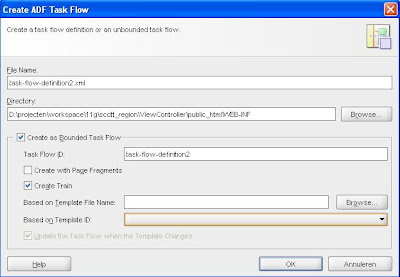
Ok how we make all this. First a make a new adf taskflow with the property create train

open the new task-flow-definition and change the following properties
taskflow reentry not allowed and transaction requires transaction
creating views
The first view from the component palette and change the display property to departments. The second view is on employees and change the display property to employees
specify two taskflow returns.
the first is succes with succes as outcome and commit by end transaction
the second is cancel with cancel as outcome and rollback by end transaction
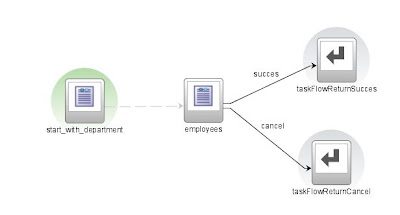
create two control flow case
one from employees to succes
one from employees to cancel.
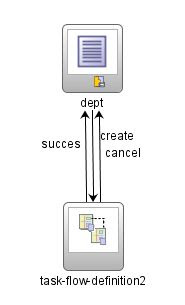
The picture below show the result

open the unbounded taskflow drop the train taskflow on the diagram
 from dept view (the calling page ) create a control flow case with the name create and create a return control flow case with cancel and one with succes. If you don't mind the outcome you can put in *. By succes you can put in a requery on the department pages
from dept view (the calling page ) create a control flow case with the name create and create a return control flow case with cancel and one with succes. If you don't mind the outcome you can put in *. By succes you can put in a requery on the department pagescreate the department page from the train task flow and put in a department from with train navigation and train button bar.
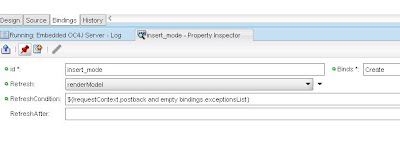
Now go the pagedef , make a create binding on the department view and the an invoke action where you select the create binding so the department page goes in insert mode

 create the employee page from the train task flow with a department form on the top of the page and a employees creation form. We put in a train navigation and a train button bar and a button with submit as text and submit in the action property and a cancel button with action cancel.
create the employee page from the train task flow with a department form on the top of the page and a employees creation form. We put in a train navigation and a train button bar and a button with submit as text and submit in the action property and a cancel button with action cancel.We are ready to give it a try.
Here is the workspace zip
Hi
ReplyDeleteI am looking forward to implement sth very basic in nature .. using 11g .. something like five steps in train and each step just displaying hello1 , hello2 etc uptil hello5 ...
can you point me to some tuts / docs for same ,,,, waiting for ur reply
you can easily do that by make a bounded taskflow train. in this flow you create 5 pages and on every page a button bar to go to the next page and with an outputtext with the text hello
ReplyDeleteHi Edwin,
ReplyDeleteThat was a nice enlightening article. I implemented train but soon ran into a difficult and strange problem.
I am having a train taskflow in a popup. The wizard has 3 screens. When I initially launch the screens it works perfectly fine. But when I try to relaunch the pop up the train component is being cached in the pop up showing the last page visited in the train instead of the first(this is supposed to be an expected behavior).
I tried using refresh attribute to true in the task flow and also put refresh condition to true but to no avail. Even on the pop up if I give lazy loading uncached it still doesnt work.
So what do you think would be the problem with? the Train task flow or the AF: popup? Any help on this regard is greatly appreciated.
thanks in advance,
Ansuman
Strange, I don't have these problems. I will retest it
ReplyDeleteHi I have retest it with the modal dialog option an it works everytime.
ReplyDeleteHi Edwin,
ReplyDeleteIf you could give me your email id. I would like to demonstrate the problem of caching of modal dialog with you.
regards,
Anshuman
Hi send it to biemond @ gmail .com
ReplyDeleteOk Anshuman,
ReplyDeleteyou are doing some real fusion here popup, region and a train.
There are several problems with this. 1st A region is always present on the page , even if it hided in a popup. maybe you can do ctrl f5, then it is empty.
The second , the cancel and finish buttons of the popup does not effect the bounded taskflow.
Now the solution, create a bounded taskflow with train and pages not regions. Do the same but now with pages and define a taskflow return
enable dialog on this taskflow
now add control flows from and to the unbounded taskflow.
now on the main page use the usewindow option and the action to the bounded taskflow. And you have the same as now and you can add isolated transaction on the bounded taskflow.
Now it works
Absolutely wonderful. Thank you for enlightening me. I have implemented it and it works.
ReplyDeleteHowever, I have a another point. Is it not possible to have this same thing simulated using a popup modal dialog? Or this is the only way to go ahead as of now? Because on the down side the browser might disable popups.
Thanks again for your time and effort.
Hi, I don't know, but I don't think so.
ReplyDeleteSend a request to Oracle
Hi! I'm a newby to the JDEV world but allready using 11g.
ReplyDeleteI'm trying to use a taskflow train as a wizard to create a rather large record dividing it into 4 steps.
My problem is that I can't pass to step 2 because it gives me the error of "Missing mandatory attributes" that are in steps 2 and 3.
Is there a way to skip this "intermediate" validation and do it only in the last step?
Hi ,
ReplyDeleteI know there is a parameter SkipValidation in the pagedef.
set SkipValidation property to true
Don't know if it helps for you.
thanks Edwin
Thanks very much! It worked just fine!
ReplyDeleteHi Edwin,
ReplyDeleteit is possible to make a non-clickabe(non-navigable) train?
I want a train only to the user knows where step he/she is.
I mean a "view-only-train".
Thanks,
Renan.
Hi,
ReplyDeleteYes you can, you can disable the previous and next steps and only navigate with control flow cases.
thanks
Nice!
ReplyDeleteBut how I can disable the previous and next steps???
Search everything on the definition-file.xml and found nothing!
There is no property like that on the train too..
Enlight me please!
Thanks
Hi,
ReplyDeleteI turned the "outcome" atributte on the view property to "false", is that the unique way?
Hi,
ReplyDeleteDid you read this http://biemond.blogspot.com/2008/06/advanced-taskflow-train-features.html
hope it helps
thanks Edwin
Hi,
ReplyDeleteI am new in ADF, i can see in your pages that you have extra butons in your trainButtons, my question is how you add these buttons, im trying to add some commandNavigationItem to my trainButtonBar but that is not working. could you please tell me how to do this.
Thanks & Regards,
Sergio
Hi,
ReplyDeletein a train you have two types of buttons ( search in your component palette on train) , the top I cant influence but the bottom are just normal commandbuttons and aligned in a panelGroup.
thanks
Oh, yeah I can see that in your sample app, thanks a lot your blog is so helpfully for beginers (like me) again Thanks.
ReplyDeleteEdwin,
ReplyDeleteThanks to your post I got the train working.
However, the train doesn't display any labels on the stations.
Any idea's on why?
I followed your example which does display the station labels.
Regards,
Rob
PS: Greetz from Paco v/d Linden
Hi Rob,
ReplyDeletegreetinz back to Paco. :)
I know these labels can be tricky. it is a hidden display-name parameter, Oracle forget this property in the property editor
<view id="step1.5">
<page>/train_step1.5.jspx</page>
<train-stop>
<display-name>Step 1.5</display-name>
<sequential>#{false}</sequential>
</train-stop>
</view>