Here is an image of the main page where I have a custom PanelTabbed which contains some inputtext items, PanelGroup with custom corporate branding selectors and two PanelBoxes with some buttons
 First we can add a new css file to the project.
First we can add a new css file to the project.
Create a new file called trinidad-skins.xml in the WEB-INF folder. Make sure it extends from blafplus-rich
<?xml version="1.0" encoding="windows-1252" ?>
<skins xmlns="http://myfaces.apache.org/trinidad/skin">
<skin>
<id>myskin.desktop</id>
<family>myskin</family>
<extends>blafplus-rich.desktop</extends>
<style-sheet-name>css/layout.css</style-sheet-name>
</skin>
</skins>
We need to change the trinidad-config.xml file so it will use the new skin
<?xml version="1.0" encoding="windows-1252"?>
<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config">
<skin-family>myskin</skin-family>
</trinidad-config>
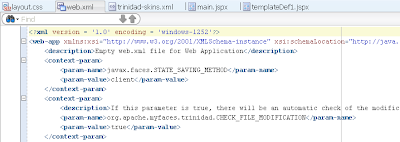
If you want to test your css the you should change the CHECK_FILE_MODIFICATION context parameter to true. ( This is located in the web.xml ).
Now you can change the css file and press F5 to refresh the page to see the result without restarting the web application.
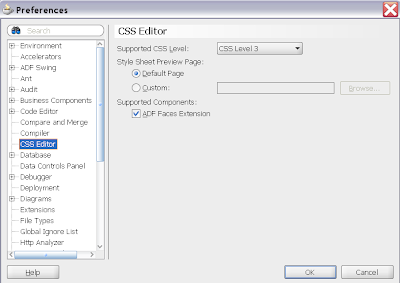
 We need to use CSS level 3 and enable ADF faces Extension. ADF will automatically converts this to a level 2 css file. Open the JDeveloper preferences window to change this.
We need to use CSS level 3 and enable ADF faces Extension. ADF will automatically converts this to a level 2 css file. Open the JDeveloper preferences window to change this. There are some great reference resources for Skinning, the first resource is located in the JDeveloper help.
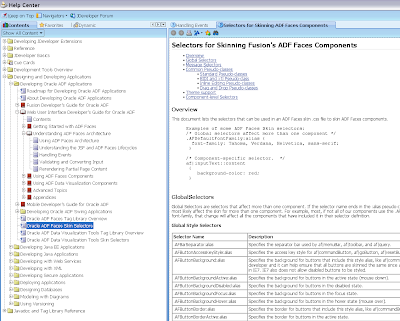
There are some great reference resources for Skinning, the first resource is located in the JDeveloper help.
The second reference is the demo page of Oracle where you can test the Skinning features of every JSF component
 JDeveloper provides some css tools to help you, but these tool does not work so well. Oracle must take a look at Adobe Flex, that's is working perfectly ( maybe next version). Here is an image of the css structure window.
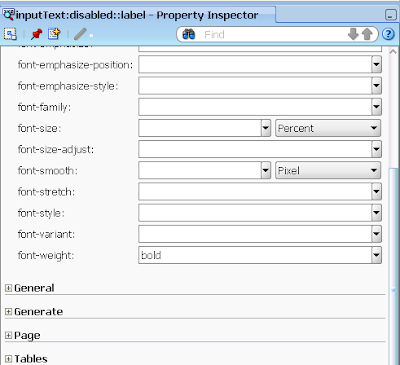
JDeveloper provides some css tools to help you, but these tool does not work so well. Oracle must take a look at Adobe Flex, that's is working perfectly ( maybe next version). Here is an image of the css structure window. JDeveloper also has a property window. It will show you all the css properties and not the properties which can be used by component selector.
JDeveloper also has a property window. It will show you all the css properties and not the properties which can be used by component selector.The only what works is to open the css file and do it yourself. JDeveloper helps you with the possible options.
 Here is my example workspace which you can use and test it yourself.
Here is my example workspace which you can use and test it yourself.
Thks nice post, give a good entry point for skinng the JDEV
ReplyDeleteBut one little thing,have been playing around with the sample, and I cannot change the color on the
"Inputtext" inputtext:label.
Hi,
ReplyDeletedid you take a look athttp://jdevadf.oracle.com/adf-richclient-demo/faces/components/skinningKeys/inputText.jspx
and you can install firebug in firefox this tool gives you good directions how to find the right css property
thanks
The second refrence where we can learn about Skinning( the Demo where we can actually see the skinning) , the Link is not working.
ReplyDeleteYesterday it was working. please help.
Thanks
Subha
Hi , the link is working again.
ReplyDeleteaf|inputText::label {background-color:red}
or this
af|inputText:::label {color:#0000C0}
thanks Edwin
Hi,
ReplyDeleteThis is the best post to learn about ADF 11g skinning, really good.
Just a small request, the second reference ( the link that was fixed in your previous post) is broken again.
Please help.
Thanks
Hi I made a test and this works fine for me
ReplyDeleteaf|inputText::label {
background-color: Yellow;
}
Ok if your inputtext = disabled or readonly
then you can use af|inputText:disabled::label or af|inputText:read-only::label
thanks
The second refrence where we can learn about Skinning( the Demo where we can actually see the skinning) , the Link is not working.
ReplyDeleteplease help.Thanks in advance
Hi,
ReplyDeletethe new url = http://jdevadf.oracle.com/adf-richclient-demo/faces/components/index.jspx
thanks
Hi Edwin,
ReplyDeleteI am back on Skining and I see the seconf reference --demo on skinning takes forever to load and hangs...please help. Thanks in advance.
Hi,
ReplyDeleteI happened to notice that the Demo is not loading .... I am using IE7 version....thanks.
I know this post is older, but maybe someone here could help.
ReplyDeleteWe have an issue where occasionally our ADF applications will LOSE their skinning, or in other words load without loading the css. The whole screen is a jumbled mess.
Only clearing the temporary files and the cache seems to fix it, and even then, sometimes it takes a reboot of the managed server to correct.
Has anyone ever experienced this? Any idea where to look?
Hi,
ReplyDeleteis this on your production servers or in your integrated weblogic instance. Just like that or with redeployment.
it looks like a bug.
thanks
switch css on click in adf
ReplyDeletei want to give change font size button on home page using adf
Hi,
Deleteyou can use an EL expression or a managed bean on the styleclass attributes of the JSF components and then use partial page rendering to refresh the components.
Thanks